1. Visual Studio Code(簡稱VScode) :VScode連結
請先安裝好這個編輯器,你才能夠展開旅程!
剛開始下載的時候會是英文介面,看不懂沒關係,不用緊張~下面會有安裝教學。
此外,在vscode裡面也可以下載喜歡的插件,這邊的話提供幾個我有安裝的。
中文(繁體)語言套件:可把原本的英文介面變成中文版。

Live Server:當你儲存檔案,瀏覽器會自動幫你更新,不用再按重新整理,就能看見你剛所寫的效果。
cdnjs:是一個javascript的資料庫,可以引用js文件,讓效能更快。
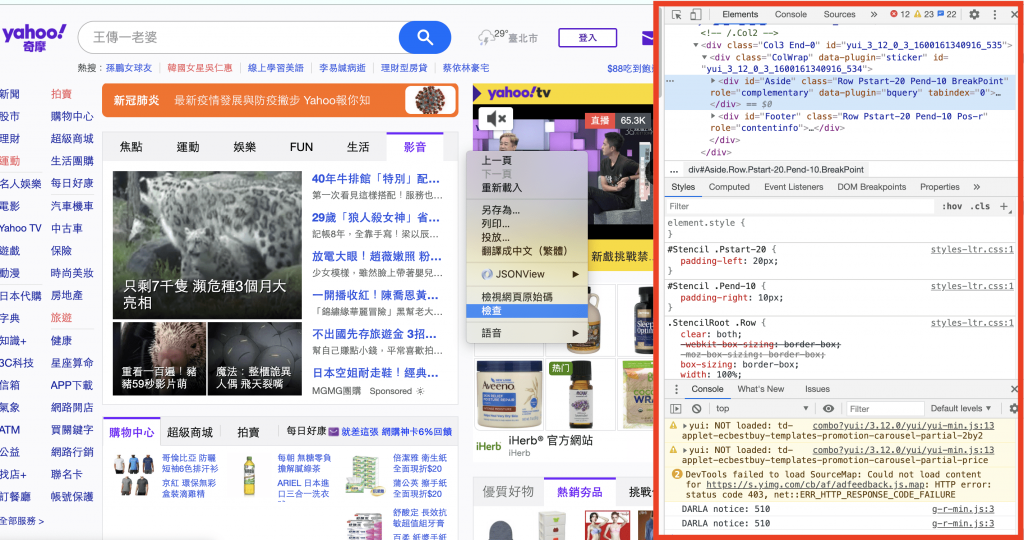
2. Chrome瀏覽器:在除錯的時候非常好用,請一定要下載,他會是你路上的貴人,為你開啟一盞明燈!
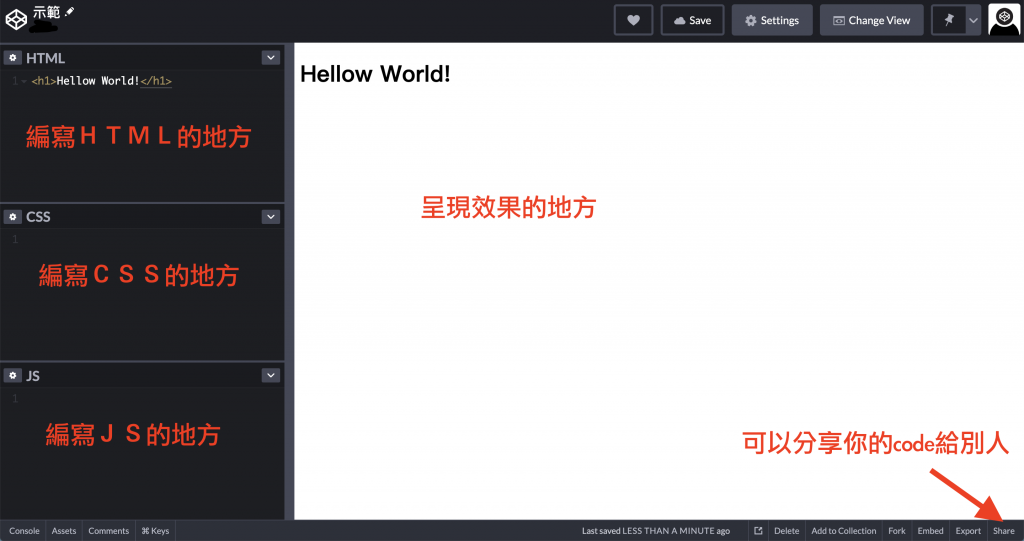
3. Codepen: Codepen連結 ★★★★★
線上編輯器,不需安裝,可直接在上面寫code,旁邊就能顯示效果,也能把寫好的code儲存起來,或是當遇到問題想詢問的時候,把這個分享給別人就可以拉!
超級實用的一個網頁(想當初不知此物,只是要試個樣式,還得在VScode建造環境花好多時間,早點知道能夠省很多時間RRR 過來人新手的血淚史),且上面也有許多創作者的code可以研究。
下面兩個都可以拿來寫筆記,還能把code記在上面(當你忘記的時候也能回頭方便看),推!
就看哪個自己習慣囉~
第一步:點選左側選單(延伸模組)
第二步:輸入你想安裝的插件名稱
第三步:點選安裝

這邊的話,會簡單帶一下如何使用上述的軟體,好讓有個記憶點。
請先選擇一個網頁,對著網頁空白處按下滑鼠右鍵,可以看到[檢查],點選後會跑出右側這欄,往後除錯就會來這邊看喔!(敲擊方便!)


恩,對,Codepen就是這樣...。
那今天介紹以上,希望這些工具能幫助到跟我一樣當初不知該用什麼的初心者:)
